We can’t send you updates from Justia Onward without your email.
Unsubscribe at any time.
The colors you choose for use on your website may have a more significant impact on your visitors than you expect. Learn how certain colors affect people differently, and follow these tips to make deliberate and informed choices about the colors you use on your law firm website.
Whether you are deciding between building a new website or considering a new look for your existing website, choosing the right color scheme is essential to its success. Color has an enormous influence on visitors’ perceptions. Colors help websites connect with their target audience. The right color decisions can be the foundation for a beautiful and engaging web design; in contrast, poor choices may deter prospective clients from engaging with your website. Finding the appropriate color combination for a website can be a challenging task, and too often people neglect to consider the implications of their color scheme. A website’s color scheme should not be chosen at random. Rather, you should research and choose color scheme at the start of your site’s build, and remain consistent in how you use color throughout your website.
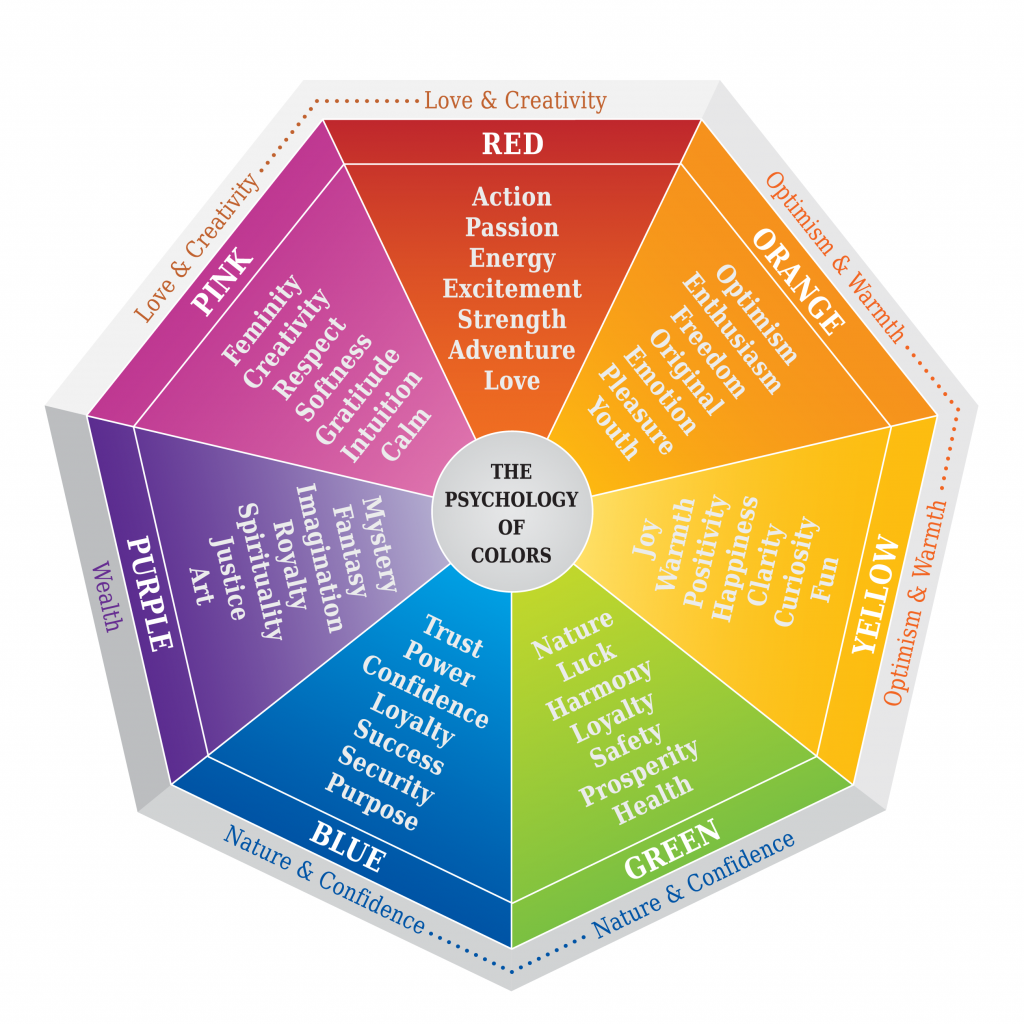
The Science Behind Color
Color can positively impact decision-making processes. According to several studies, people make subconscious decisions about products and services based on color alone. Have you ever wondered why those discount signs in stores are always in red? It is because the color red is one of the few colors that are able to capture a person’s attention and create a sense of instant urgency. The psychology of colors is one of the most interesting aspects of marketing.
Let’s examine another case: the color blue. It is not a secret that the web is very blue (e.g., Facebook, Twitter, Dropbox, etc.) Blue is also popular among other businesses such as airlines, banks, hospitals, and law firms because it symbolizes loyalty, strength, authority, and trust. Blue has the advantage of being generally pleasing in almost any shade.
When color is used well, it can help you improve your conversion rate and reduce your bounce rate by making your website more engaging and pleasant to look at.

Factors to Consider in Choosing Colors
There are several factors that could influence your selection of colors for your law firm website: your practice area(s), the location of your offices, your target audience, and even your target audience’s favorite sports teams! People may often like certain colors because they associate the colors with things that make them happy. Color influences emotions in a way that few other design elements can. Gender also plays a key role in color preference. For example, some studies show that orange is the least favorite color for women, and men tend to disfavor brown and purple. Blue is the most popular color for both men and women. You should take into consideration all these factors to decide what colors would work best for your particular audience.
Color has a significant influence on what your prospective subconsciously perceive about your website and firm because color tends to establish a mood that will foster an emotional response in them. Thus, you are looking to build a sense of well-being among your target audience so they may concentrate on those issues that matter the most to them, and reassure them that your firm can help.
In this sense, we suggest using blue as a primary color in your law firm web design. Besides it being a popular color, it is psychologically associated with trust and confidence, as well as instilling a sense of professionalism and experience. With that said, soft and friendly colors such as light blue, tan, and turquoise are a good choice for family law websites. If your firm handles business law matters, you might elect to use gray, black, white, and dark blue which are more sober colors. A firm that focuses on criminal defense may choose a color scheme that includes aggressive colors like red and black for its website. Personal injury firms can favor color schemes with black and yellow, or blue and red. Environmental law firm websites will want to adopt a green color palette since green evokes nature.

By including blue in your website’s color scheme, you’re increasing the percentage of people that it will appeal to. Blue is often considered the safest choice of color for law firm websites.
Now that we understand the importance of color, choosing the right colors for your site does not have to be a complex process. Following these four four steps can help you choose a winning color scheme for your law firm website:
1. Think About Your Target Audience.
 Before deciding on the appropriate colors for your law firm website, you should get to know your audience (for example, the demographics and likes). Knowing your audience is central to any marketing strategy. Consider the personality and emotions of your audience. The target audience usually determines the primary color of your color scheme. How? Marketing and psychology are closely related. If you can understand how the mind of potential visitors to your website works then you can choose the appropriate colors that they will mostly like and that could trigger a certain action (e.g., click on a certain call-to-action button). Color can be a powerful design tool to attract users to your website and keep them engaged. The right colors can help you create a great first impression and boost conversion rates, while the wrong colors can leave a visitor a negative impression of your website. As a rule of thumb, design with your audience in mind at all times.
Before deciding on the appropriate colors for your law firm website, you should get to know your audience (for example, the demographics and likes). Knowing your audience is central to any marketing strategy. Consider the personality and emotions of your audience. The target audience usually determines the primary color of your color scheme. How? Marketing and psychology are closely related. If you can understand how the mind of potential visitors to your website works then you can choose the appropriate colors that they will mostly like and that could trigger a certain action (e.g., click on a certain call-to-action button). Color can be a powerful design tool to attract users to your website and keep them engaged. The right colors can help you create a great first impression and boost conversion rates, while the wrong colors can leave a visitor a negative impression of your website. As a rule of thumb, design with your audience in mind at all times.
2. Use Colors That Complement Each Other.
 If you want to maintain a professional look, keep things simple and follow the rule of three colors. This rule is simple: pick one primary color, and then pick two other complementary colors. The primary color is often the darkest. If you already have strong branding in place (the logo is usually the most important single element of your law firm’s brand identity) for your law firm website, it is often best to use your brand’s primary color prominently on your website. The primary color will be the dominant shade throughout your website, so it is best to use it in the header and footer. With your primary color in place, you can use a complementary color for other elements such as menus and headings, as well as other visual design elements such as lines and hovers effects. Lastly, the second complementary color is going to be a contrasting color usually reserved to highlight important calls-to-action. Contrasting coloring is very important for conversion rate optimization. The higher the contrast between elements on the page and the call to action, the more attention is directed toward the button. The more attention, the better the likelihood of that visitor clicking the button. For a minimalist look, you may opt for shades and tints of the primary color as complementary colors instead. “Less is more” may sound like a cliché but you can achieve better design through simplicity.
If you want to maintain a professional look, keep things simple and follow the rule of three colors. This rule is simple: pick one primary color, and then pick two other complementary colors. The primary color is often the darkest. If you already have strong branding in place (the logo is usually the most important single element of your law firm’s brand identity) for your law firm website, it is often best to use your brand’s primary color prominently on your website. The primary color will be the dominant shade throughout your website, so it is best to use it in the header and footer. With your primary color in place, you can use a complementary color for other elements such as menus and headings, as well as other visual design elements such as lines and hovers effects. Lastly, the second complementary color is going to be a contrasting color usually reserved to highlight important calls-to-action. Contrasting coloring is very important for conversion rate optimization. The higher the contrast between elements on the page and the call to action, the more attention is directed toward the button. The more attention, the better the likelihood of that visitor clicking the button. For a minimalist look, you may opt for shades and tints of the primary color as complementary colors instead. “Less is more” may sound like a cliché but you can achieve better design through simplicity.

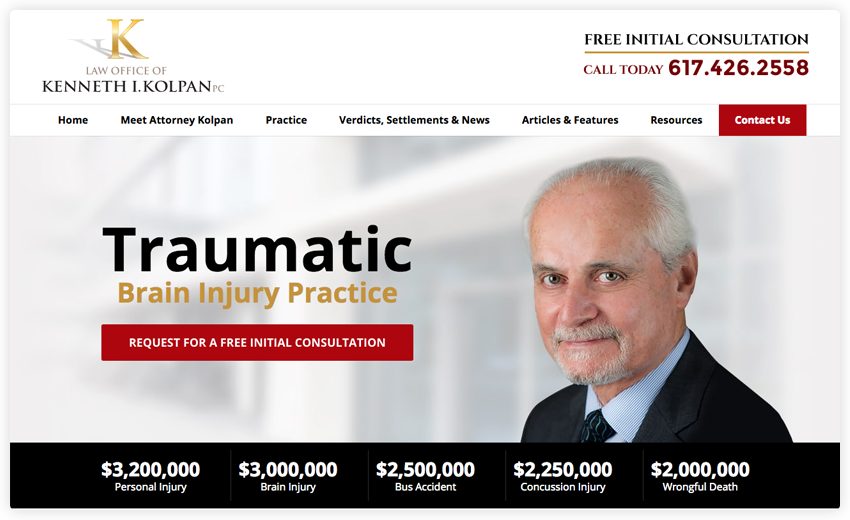
This website’s color scheme consists of three colors: black, gold, and red. The color scheme is based on the firm’s logo design.
3. Test Color Contrast for Better Readability.
 You may have noticed that we didn’t mention a background color as part of the color scheme. The reason is that the choice for a background color is usually reduced to a few options in order to ensure good color contrast and readability. Remember that you must be particularly cautious when selecting text and background colors since it is essential that you achieve ideal readability. As a matter of fact, many websites use dark text on a white background to display their content because it is easy to read. Although readability depends on factors like font family, font size, line spacing, among others, color contrast plays an important role. Colors with greater contrast ratio generally lead to greater readability. As a general rule, the best combination is to use dark text over a light background for your main content because that makes it easy to read. On the other hand, using white text on a dark background is an effective way to highlight elements such as call-to-action buttons to grab users’ attention. As you can see, contrast is an effective way to catch users’ attention and attract them to particular elements. Therefore, it is important that you always test color combinations for contrast when choosing your website’s color scheme. If you are not doing so, you might not only make your content difficult to read, but you could also be hurting your conversation rate.
You may have noticed that we didn’t mention a background color as part of the color scheme. The reason is that the choice for a background color is usually reduced to a few options in order to ensure good color contrast and readability. Remember that you must be particularly cautious when selecting text and background colors since it is essential that you achieve ideal readability. As a matter of fact, many websites use dark text on a white background to display their content because it is easy to read. Although readability depends on factors like font family, font size, line spacing, among others, color contrast plays an important role. Colors with greater contrast ratio generally lead to greater readability. As a general rule, the best combination is to use dark text over a light background for your main content because that makes it easy to read. On the other hand, using white text on a dark background is an effective way to highlight elements such as call-to-action buttons to grab users’ attention. As you can see, contrast is an effective way to catch users’ attention and attract them to particular elements. Therefore, it is important that you always test color combinations for contrast when choosing your website’s color scheme. If you are not doing so, you might not only make your content difficult to read, but you could also be hurting your conversation rate.
4. Apply the Colors Correctly on Your Website.
 Once you pick the color scheme, it is important to keep things consistent. Stick with the same three colors throughout the design. If you need one more color, then we recommend using variants or shades of one of the three colors you chose instead of adding a new color to the palette. Use the colors to attract attention, group related elements, and convey meaning. Your color scheme can also be used to organize your elements and create a visual hierarchy in your design. For example, repeating colors on elements like page headings provides an immediate visual cue that those headings are related. Darker colors tend to be seen first and carry more visual weight; avoid using light colors in headings.
Once you pick the color scheme, it is important to keep things consistent. Stick with the same three colors throughout the design. If you need one more color, then we recommend using variants or shades of one of the three colors you chose instead of adding a new color to the palette. Use the colors to attract attention, group related elements, and convey meaning. Your color scheme can also be used to organize your elements and create a visual hierarchy in your design. For example, repeating colors on elements like page headings provides an immediate visual cue that those headings are related. Darker colors tend to be seen first and carry more visual weight; avoid using light colors in headings.
Also, it is very important to apply your color scheme consistently so every UI element can be easily recognizable throughout your website (for example, using the same color for clickable elements such as links). Your color scheme should not only be easy on the eyes, but should also emphasize certain sections of your website (a small dose of contrast will help to draw attention). Thus, we should only use the contrasting color for the most important elements on the web page so that they stand out. Follow these basic rules to keep your design consistent, user-friendly, and pleasing to the eye.
Color in Images
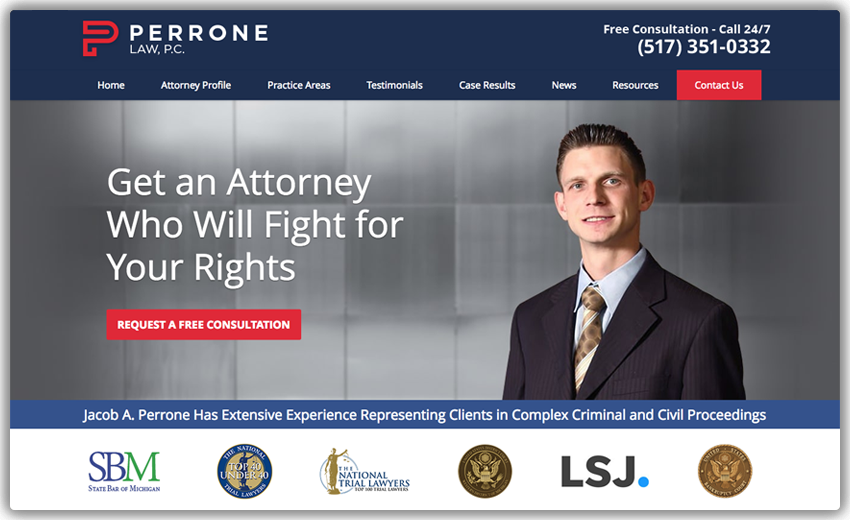
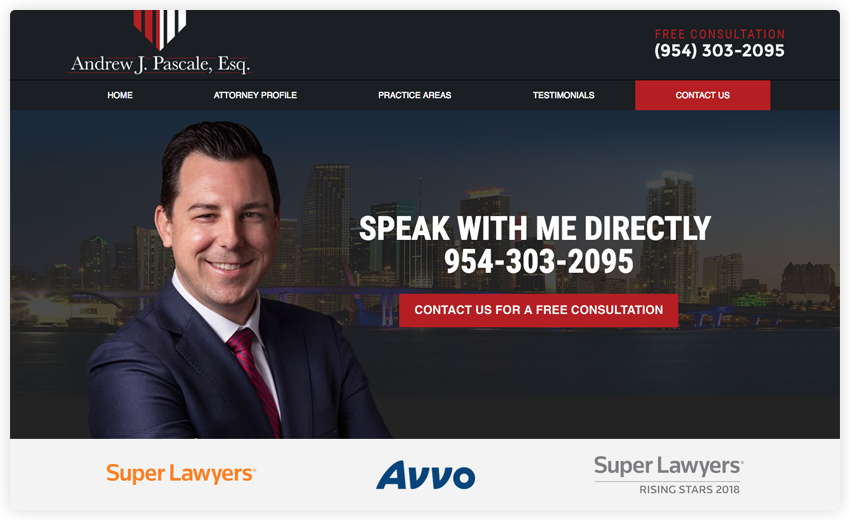
All the components of your website should come together to form a cohesive and effective design. Each individual component of your design should be carefully considered: colors, layout, fonts, and images. Images are a strong focal point of your web page. Therefore, you have to pick your images carefully so that they work well in coordination with your color scheme in such a way that they enhance your website’s visual appeal. Although an image can have many colors in it, you can usually detect a predominant color. It is recommendable that the most prominent colors in your images should match your website’s color scheme. Ideally, you should use a professional headshot that includes a touch of your colors in elements like clothing, furniture, or the background. Keep these guidelines in mind as you prepare images for your law firm website. Knowing how to find harmony between your color scheme and images is important in achieving a beautiful design.

The color of the attorney’s tie reinforces his brand because it complements his website’s color scheme.
We know that searching for images that pair well with your color scheme can be time-consuming. However, did you know that you can search for images by color too? This is a powerful but often overlooked feature in the most popular search engines and stock photo sites (e.g., Shutterstock). For example, you can narrow down your results by color in Google Image Search by clicking on the search tools in the navigation bar.
Color Palette Tools
As we have mentioned, it is important to select a simple and complementary color palette and apply it consistently throughout your website. However, if you are having trouble choosing the right colors for your website, there are a number of free tools available on the Internet that can help you generate a color scheme automatically by just providing very basic information such as your project’s base color. Below are several free tools available online:
- Adobe Color CC. This is an official Adobe tool that provides two options for generating color schemes: you can use the color wheel directly, or you can upload an image and let the tool generate one.
- Paletton. This tool lets you choose one base color and then presents similar shades that match the color you selected. You can then share the palette by using a link the tool generates.
- Coolors. Coolors offers you the option to upload an image and it then creates a palette based on the image’s colors. With this tool you can share the color palette’s URL, or you can export and save the palette in formats such as PDF, PNG, or SVG.
- For a modern look, try Material Palette. To generate a color palette with this tool, you only have to choose two of the colored tiles presented. The result is an eight-color palette that you can download or tweet.
Choosing a color palette that is appropriate for your website is not merely a technical issue. A keen eye for design is definitely helpful, and color tools can aid you with this. These tools can give you a good starting point from where you can get ideas for the perfect color scheme for your website.
CONCLUSION
Color is an essential element for great design. Your choice of website colors can be one of the most important decisions you will make in building your law firm website, apart from the content of course. The web is primarily visual, and color is the easiest way to convey your message to your visitors. Your website’s color scheme will help you improve user engagement and brand recognition. You do not need to be a web designer to come up with a good color scheme. To choose the right colors, you only need to know who your target audience is and take a less-is-more approach. Visually complex websites are consistently recognized as less beautiful and professional than their simpler counterparts. It is not a surprise that the most beautiful websites are those that keep the use of color to a well-thought-out minimum.