We can’t send you updates from Justia Onward without your email.
Unsubscribe at any time.
The speed in which your web pages load is of utmost importance to your search engine optimization, and more importantly, for your users. In this article we discuss some of the best practices for improving your web page performance, as well as tools you can use to test the performance of your site.
UPDATE January 18, 2018: Google has announced an upcoming algorithm change for mobile search results which they have dubbed the “Speed Update.” We’ve written a post about this algorithm change and what it means for page speed.
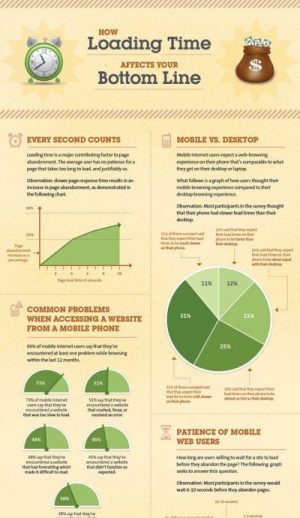
 According to a pair of studies done by Akamai and Gomez (collated into this handy infographic by Kissmetrics), 47% of users expect a web page to load in two seconds or less, and 40% of users will abandon a page that takes longer than three seconds to load. Making your web pages load faster increases the likelihood that users will see (and read) your content.
According to a pair of studies done by Akamai and Gomez (collated into this handy infographic by Kissmetrics), 47% of users expect a web page to load in two seconds or less, and 40% of users will abandon a page that takes longer than three seconds to load. Making your web pages load faster increases the likelihood that users will see (and read) your content.
Google in particular is obsessed with improving the performance of the web. They show this in many of their projects; from creating a new form of HTML with their AMP Project to structural enhancements to the infrastructure of the internet as a whole, they are obsessed with making web pages load faster because they know that ultimately when a user is searching the web, they want the content they are looking for delivered without a wait.
In 2010, Google added page loading speed as one of the many factors involved in ranking how web pages appear on their results. All other factors being equal, the site that reliably loads faster will show up first when ranking results.
There are a number of factors that come together to indicate the speed of your web page, and as such, keeping track of what is slowing your web pages’ load time can be a difficult task. Fortunately, there are tools available that can help identify specific aspects of your site that may contribute to perceived slowness.
Google PageSpeed Insights
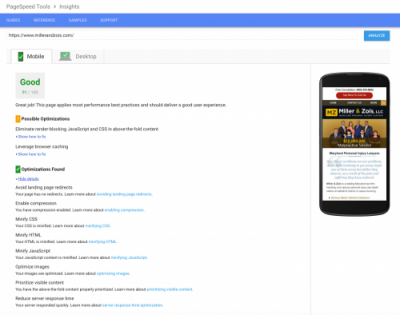
One of the first tools you should use to determine how fast your site loads is Google’s PageSpeed Insights tool. This tool can analyze a web page and give you suggestions for accelerating your site for your users. It is important to note that the scores and suggestions given by the PageSpeed Insights tool are merely guidelines, and your score does not necessarily correlate with the PageSpeed Ranking factor. Nevertheless, using the PageSpeed Insights to analyze your site is an excellent first step in determining your site’s speed.
Using the PageSpeed Insights tool is easy: put the URL of a web page you want to test in the form and click on “Analyze.” Google will fetch the web page and all of the resources (images, javascript, CSS, videos, etc) necessary to render the web page, measuring how long each resource takes to load and analyze the resources. The scan can take up to a minute depending on the complexity of the web page you are analyzing, and once done you are taken to a results page in a tabbed view.
The first tab contains analysis of the web page’s performance for mobile users, and the second tab is performance for desktop users. At the top of each tab is a score between 0 and 100 and a simple description of how well the page is doing. Below this score is a list of suggestions for improving the performance of your site.
It is extremely difficult, but not impossible, to get a perfect 100 on PageSpeed Insights, and you should know that doing so will likely result in sacrificing functionality or features on your site that may be necessary for other reasons. For example, using Google Analytics JavaScript to track your traffic will lead to a decrease in your PageSpeed score (because it is cached for only two hours), but because of the way Analytics JavaScript works (it is loaded asynchronously) it has no actual impact on how fast your site is rendered to a user. Because of this, I wouldn’t recommend aiming to get a perfect score; instead focus on the substance of the suggestions Google provides.
 One thing to note about the PageSpeed Insights tool and score is that it does not take into account AMP pages hosted on Google’s content delivery network (CDN). If you test a regular page of your site, the results you get back are for that page if it was entered directly, it does not match the user experience when the page is visited from the Google search results (which for most web sites is the majority of visits). AMP Pages are loaded from a special AMP URL loaded on Google’s AMP CDN so the results you get for a mobile page on your website, or even from the locally loaded AMP web page on your own site’s web server will be slower than the speed that the user will get when loading the AMP web page from Google’s AMP CDN. Google judges the speed of an AMP web page hosted on Google’s CDN on how fast it is itself, not the PageSpeed of the original non-AMP or AMP web page hosted on your own web server.
One thing to note about the PageSpeed Insights tool and score is that it does not take into account AMP pages hosted on Google’s content delivery network (CDN). If you test a regular page of your site, the results you get back are for that page if it was entered directly, it does not match the user experience when the page is visited from the Google search results (which for most web sites is the majority of visits). AMP Pages are loaded from a special AMP URL loaded on Google’s AMP CDN so the results you get for a mobile page on your website, or even from the locally loaded AMP web page on your own site’s web server will be slower than the speed that the user will get when loading the AMP web page from Google’s AMP CDN. Google judges the speed of an AMP web page hosted on Google’s CDN on how fast it is itself, not the PageSpeed of the original non-AMP or AMP web page hosted on your own web server.
You can find a list of the PageSpeed Insights Rules on Google’s documentation website for the tool. These rules change over time, but many of them are good suggestions in general, so I’ll cover a few of the big ones here.
Leverage Browser Caching
 Often times there are some resources used on every page of your site. Your CSS file, for example, is often shared amongst all your web pages, and there may be images used on multiple web pages such as your firm’s logo. By passing
Often times there are some resources used on every page of your site. Your CSS file, for example, is often shared amongst all your web pages, and there may be images used on multiple web pages such as your firm’s logo. By passing Expires, Cache-Control, and ETag headers to the browser, you can leverage the browser’s built-in caching in a way that prevents the browser from asking for the same file repeatedly. Google recommends you use a minimum of one week for your cache expiration headers and as much as a year or more to maximize the performance for repeat visits and moving from one web page to another.
If you have to use an external JavaScript library such as jQuery, use a common repository for the library rather than hosting it locally. There are thousands of websites out there also using the same library, and if all of them point to a common URL for the library (such as Google Hosted Libraries), it increases the likelihood that the user already has the library cached before they even get to your site.
Avoid Plugins
 It used to be that adding animation or video to your site required use of browser plugins like Flash or Java. While these plugins added a lot of functionality and interactivity, they were (and are) also well known for being slow, crashing, and having security issues. Most mobile browsers don’t support plugins at all, and the major desktop browsers have all announced phasing them out.
It used to be that adding animation or video to your site required use of browser plugins like Flash or Java. While these plugins added a lot of functionality and interactivity, they were (and are) also well known for being slow, crashing, and having security issues. Most mobile browsers don’t support plugins at all, and the major desktop browsers have all announced phasing them out.
Fortunately it is now possible to have the same level of interactivity without using a plugin at all. Video can be loaded with HTML5, and animations and interactivity can be added with Javascript, all without any third party plugins. If your website still relies on Flash, Silverlight, or Java to function, consider replacing these plugins with something native; it will help your PageSpeed score and allow mobile users to access your that content, as well.
Avoid Landing Page Redirects
 Redirects are a necessity on the web, and Google actually strongly recommends you use redirects when it comes to moving content around your site. For example, when you move your site to HTTPS, you should redirect the HTTP version of your site to the HTTPS version of your site so that there is one authoritative version of your web pages.
Redirects are a necessity on the web, and Google actually strongly recommends you use redirects when it comes to moving content around your site. For example, when you move your site to HTTPS, you should redirect the HTTP version of your site to the HTTPS version of your site so that there is one authoritative version of your web pages.
Be careful when you add redirects to your site however, as it can become easy to create what are known as “redirect chains.” If at all possible, use exactly one redirect to redirect your users from the URL they landed on to the URL you want them to be on. Each redirect results in an additional round trip between your browser and the server and can significantly increase the response time for your web page.
Improve Server Response Time
 The first part of a user’s web page load experience is the server’s response time. Nothing else can happen if the server doesn’t respond with your web page’s content in a reasonable amount of time. PageSpeed Insights returns a warning if it detects that your server takes longer than 200 milliseconds to start responding with your content.
The first part of a user’s web page load experience is the server’s response time. Nothing else can happen if the server doesn’t respond with your web page’s content in a reasonable amount of time. PageSpeed Insights returns a warning if it detects that your server takes longer than 200 milliseconds to start responding with your content.
There are a number of factors that can lead to an increase in server response time. If you are using a dynamic Content Management System (CMS) to manage your content, make sure you are leveraging your particular CMS’s performance recommendations on your server.
Enable Compression
 No matter how much you optimize your server, the user’s bandwidth is always going to present a bottleneck. This is especially true for mobile users, as mobile networks are generally slower than desktop broadband connections. Many of the suggestions Google gives in PageSpeed Insights are about reducing the number of bytes you have to send to your user, so you can use as little of their bandwidth as possible.
No matter how much you optimize your server, the user’s bandwidth is always going to present a bottleneck. This is especially true for mobile users, as mobile networks are generally slower than desktop broadband connections. Many of the suggestions Google gives in PageSpeed Insights are about reducing the number of bytes you have to send to your user, so you can use as little of their bandwidth as possible.
Plain text, (like HTML, CSS, and JavaScript), compresses very well. For these types of content, enabling compression on your web server can reduce the bandwidth required for these files by as much as 90%, which can significantly reduce the time it takes for your content to load.
Minify Resources and Optimize Images
 Along the same line as enabling compression, you can also significantly reduce the bandwidth by optimizing your images and minifying resources like JavaScript, CSS, and even HTML. Computers don’t read the same way we do. By minifying your CSS, JavaScript and HTML you can significantly reduce the number of bytes transferred without any negative effect on the way the web page looks or behaves.
Along the same line as enabling compression, you can also significantly reduce the bandwidth by optimizing your images and minifying resources like JavaScript, CSS, and even HTML. Computers don’t read the same way we do. By minifying your CSS, JavaScript and HTML you can significantly reduce the number of bytes transferred without any negative effect on the way the web page looks or behaves.
Images are another story. If you take a high-resolution photograph with your digital camera and then shrink it down to fit in a much smaller area on your website, the extra resolution is a waste. Even if your image is being presented as full size, it likely contains more data than it needs. Running the image through an image optimizer can significantly reduce the size without decreasing the visual quality of the image.
WebPageTest.org
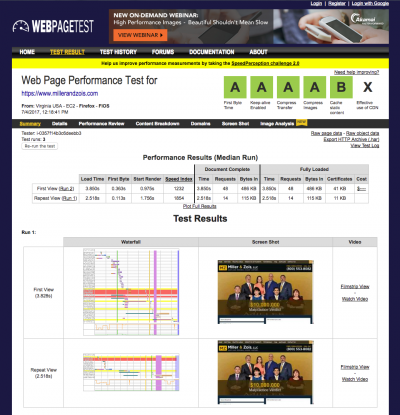
Web developers and people who work on the web in general tend to have faster-than-average internet connections. This can lead to the false belief that web pages will load as fast for your viewers as they do for you. WebPageTest.org is great because you can test your site using real browsers on varying connections around the world.
The test is slow, but when it finishes you get a very real-world view of how your site loads, and you can view a timeline of when your browser started and finished downloading each resource necessary to render the page (commonly referred to by web developers as “The Waterfall”).
The suggestions and grades at the top of the results page are much simpler compared with Google PageSpeed Insights rules, but it is an easy way to get a real waterfall on a connection other than your own, and it gives you real numbers for load time.
Pingdom Website Speed Test
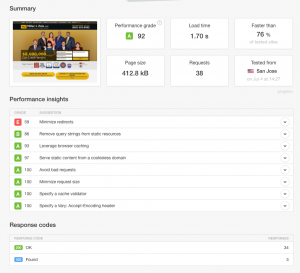
 The Pingdom Website Speed Test combines a simplified version of the PageSpeed Insights test (using Google’s Advanced Programmer Interface) with a direct fetch test and waterfall rendering similar to WebPageTest’s.
The Pingdom Website Speed Test combines a simplified version of the PageSpeed Insights test (using Google’s Advanced Programmer Interface) with a direct fetch test and waterfall rendering similar to WebPageTest’s.
The tool also integrates Yahoo’s Exceptional Performance Best Practices ruleset from the YSlow browser plugin to give you a single report containing suggestions from both Google’s and Yahoo’s best practice guidelines.
Pingdom does a good job of simplifying the places where PageSpeed Insights and YSlow’s rules conflict, or where YSlow’s rules conflict with each other. For example Yahoo recommends you keep components under 25K in size, but also recommends combining smaller images together into CSS Sprites, which can take resources that were smaller than 25K and make them larger than 25K. Pingdom skips the suggestion about sprites resolving the conflict.
The important thing to remember is that the rules on all of these tools are guidelines—suggestions for ways to improve your performance—so when some rules contradict each other, you should evaluate the outcome of each and pick the solution that will result in a greater improvement in performance.
Justia Website SEO Report
 Justia uses these tools and a number of others to continually measure performance on all of our client websites and blogs. We send regular reports of the results to our clients so they know where they stand.
Justia uses these tools and a number of others to continually measure performance on all of our client websites and blogs. We send regular reports of the results to our clients so they know where they stand.
Web page performance is important for your success, both in your search engine optimization to drive users to your site, and in retaining those users once they get there. Be sure the marketing organization you work with is as fanatical about web page performance as we here at Justia are.