We can’t send you updates from Justia Onward without your email.
Unsubscribe at any time.
As mobile searches and smartphones remain ubiquitous in our modern society, you want to optimize your law firm website for mobile devices. Read this post to learn more about the importance of responsive web design and AMP for your law firm website’s overall SEO performance.
In 2015, the number of mobile searches surpassed desktop searches. Despite a short period of time during the COVID-19 pandemic where desktop searches increased, mobile has to account for the majority of searches and is gaining additional share again.
Currently, mobile search traffic is over 60% of all searches. Google and other search engines have noted this, and frequently change their algorithms, tools, and procedures to prioritize mobile users. Just as search engines continue to focus on these mobile users, your law firm website’s search engine optimization (SEO) strategy should account for mobile users as well.
Best practices require that you leverage both responsive design (so your site displays correctly on a variety of mobile devices) and accelerated mobile pages (AMP), (so your site loads extremely quickly and can be hosted on Google’s Content Delivery Network, known as the CDN).
Utilizing both of these strategies offers optimal performance metrics and an enhanced user experience that will satisfy your users and search engines.
Keep reading this post to learn more about the relationship between SEO, responsive design, and AMP, as well as the benefits of using mobile-friendly website set-ups.
Responsive Design: An Effective Way to Present Website Content to Mobile Users

A time before smartphones may seem like a distant memory. Nonetheless, the earliest “smartphones” were only released in the 1990s, and the first mobile web browser was released in 1999. The earliest 3G network entered the scene in 2001, and despite the mainstream popularity of the iPhone, the first version was not unveiled until 2007 – less than 15 years ago.
As smartphones became more common, web design also had to adapt. First came the now-obsolete Wireless Markup Language (WML) of the 1990s, followed in the next decade or so by subsets of HTML (cHTML and iHTML) and M.Dot websites.
The opening of the Apple App Store and Google Play Store in 2008 led to a new way of approaching the rise of mobile phone usage, as companies began to specialize in creating apps that operated outside of the mobile browser and smoothed user experience on a smartphone. However, the initial approaches to responsive design also began to rise at approximately the same time.
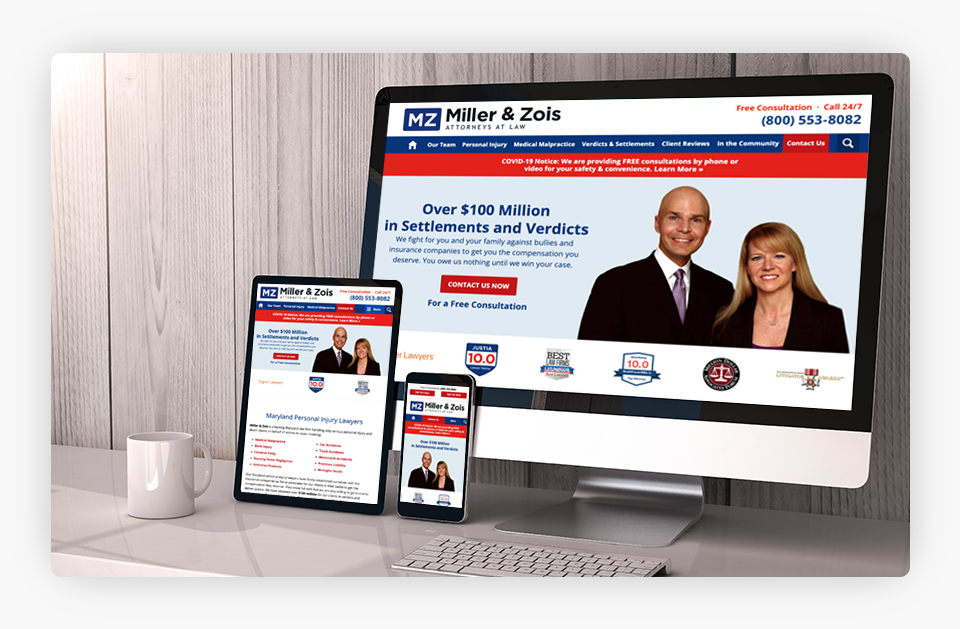
The concept of responsive web design is simple enough. It is a process of creating websites that “respond” to the size of different devices, the platforms by which the site is accessed, and the orientation of a device. In other words, this is an approach to web design that ensures web pages will render well on a variety of devices and window or screen sizes.
For example, if you use a laptop computer to view a website utilizing responsive design and then load that same website on your iPhone, the website will automatically adjust to this new device. The site would still be user-friendly and appealing on both technologies. Having a website with responsive design is especially important for users on mobile devices, as this technology comes in a wide variety of screen sizes.
In the years since responsive design rose in popularity, different approaches to creating mobile-friendly websites have continued to evolve, including the rise of Hybrid App Development and the more recent Progressive Web App. Be that as it may, what is important for lawyers to understand is that responsive web design remains the approach best suited for law firms looking to optimize their online presence for today’s searchers.
Benefits of Responsive Design for Law Firm SEO

There are many SEO benefits that your law firm may receive as a result of utilizing responsive design for your website. A few of the most key benefits include:
- Improved Site Usability and User Experience: In our experience (and according to external data) users often leave a site because they have a hard time finding certain content or navigating the site. These measures of user experience are often connected to a website’s quality or value. When you implement responsive design, the site can take up the full window of any type of mobile device, making it easier for potential clients to navigate your website and find the information they need.
Additionally, responsive design ensures your text content remains consistent on the desktop and mobile versions of your site, regardless of the browser window size. When users view your site on different devices, they can still access the same information. Otherwise, they may be frustrated when returning to your site on a different device or may be simply unable to locate the information they seek.
- Decreased Duplication: Responsive design allows you to create one website without multiple sets of code or utilizing various URLs. When using responsive design, you can eliminate the need for redirects to take users to the device-optimized view of your content. Therefore, by using one set of code that adjusts for screen size, you minimize the workload for your website development team.
Furthermore, other approaches to mobile design, such as M.Dot, essentially creates two separate sites, placing your content in two locations on the web. This may make it more difficult for you to not only ensure everything stays up-to-date and accurate but also increases the risk that your potential clients will find an incorrect version of your site.
- Increased Social Sharing: Leveraging responsive design makes it easier for your potential clients (and other website visitors) to share your content across social channels, as the same link can be effectively viewed on numerous devices of different sizes. This allows you to increase the reach of your content across a larger audience and better leverage the reputational benefits social media may present.
From an SEO perspective, an increase in traffic to your law firm website driven by social media can boost overall engagement and ultimately benefit your website rankings on the search engine results page (SERP), albeit indirectly.
The New Horizon: AMP – Faster Web Pages and Happier Mobile Users

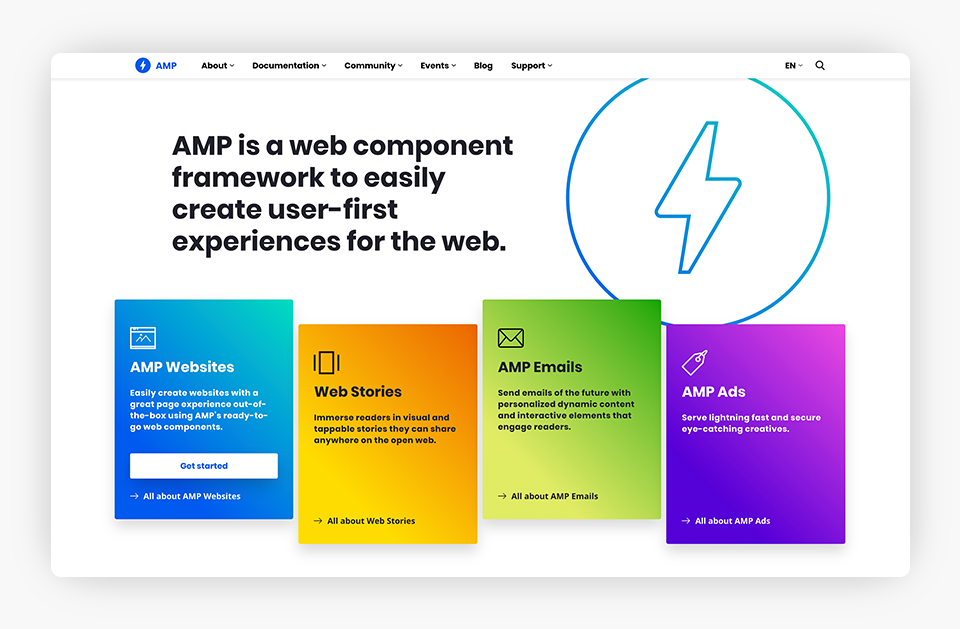
In 2016, Google announced AMP, an open-source framework spearheaded by Google and intended to facilitate faster web page loading on mobile devices by utilizing pages optimized for mobile browsing. Interestingly enough, these AMP pages are essentially duplicated versions of your regular website that can be stored on a Google server.
Benefits of AMP for Law Firm SEO

Google has been abundantly clear that AMP itself is not an independent SEO ranking factor. However, that does not mean that AMP has no impact on your SEO efforts. Instead, the speed of AMP ties into SEO and can influence your overall performance.
Watch this clip to learn more about Accelerated Mobile Pages.
With AMP you get the following benefits:
- Lightning Fast Page Loading: While Google has removed the lightning bolt icon from AMP pages in its search results, the lightning speed remains.
How does this work? Streamlined, light-weight copies of AMP-enabled webpages are copied by Google and stored on the Google Content Delivery Network (CDN). When a user submits a query from her mobile device, these AMP pages are preloading in the background while that user continues to review the search results presented on Google’s website. When the user ultimately selects an AMP result, it loads almost immediately on the device, because the page itself has already been downloaded to the device.
It is no secret that page load speed impacts Google rankings. In the SEO world, the faster your page loads, the better. All other things being equal, a faster, AMP-enabled website will outrank a slower site. There is no way to have a webpage load faster than to have it preloaded by Google from the CDN.
- Decreased Bounce Rate: As discussed in our previous Justia Onward post, a website’s bounce rate is not an inherently quality-based metric and, thus, is not always a true ranking factor. However, a high, quick bounce rate back to the SERP does matter to Google and can negatively impact your rankings.
More than half of mobile website visitors leave a webpage if it does not load within three seconds. Furthermore, people will often leave web pages that do not display properly or behave properly on their mobile devices.
This can negatively impact your rankings, in addition to detracting from overall user experience. However, using responsive AMP pages will allow your webpage to load faster, as discussed above, and will improve the appearance of your site on all mobile devices, thus potentially decreasing your overall bounce rate.
- AMP Pages Can Be Responsive: As Google shows us, AMP pages can be responsive for different mobile (and desktop devices).
Final Thoughts: Why Do You Care?
The ideal website set-up for law firms in a mobile world is coupling responsive design with AMP-enabled pages. Responsive design focuses on flexibility and allows your website to be effectively accessed from various devices by utilizing automatic adjustments. In fact, Google recommends responsive design because it is “the easiest design pattern to implement and maintain.” Meanwhile, AMP pages are singularly designed to ramp up your page speeds and serve content instantly to people utilizing mobile devices. While AMP does not have a direct impact on a website’s rankings, it often drastically improves a website’s performance on other metrics considered by Google’s search algorithm.
Should you need help ensuring your website leverages both AMP and responsive design, consider Justia Elevate Websites. All of our websites are designed with a strong emphasis on SEO best practices, including optimizing for mobile search experiences.