We can’t send you updates from Justia Onward without your email.
Unsubscribe at any time.
Google I/O is an annual event for developers. Last year, Google canceled the event due to the pandemic, and this year, Google decided to make it a virtual conference. In this article, we'll go over the most significant announcements for web developers.
The web platform is “fast approaching 5 billion users.” Ben Galbraith (Web Platform, Chrome) and Dion Almaer (Web Ecosystem, Chrome) presented the Keynote for the web platform.
Keynote Highlights

- New privacy-preserving technologies
- New innovative web platform capabilities
- More tools for developer success
New Privacy-Preserving Technologies
To preserve the identity and activity of the user, these are private by default. Two years ago, they announced the Privacy Sandbox effort as an open initiative and envisioned bringing these changes to life. If this becomes a reality, it’ll significantly affect the current web ecosystem and transform how web developers track their visits and behavior.
One example of these technologies is the Browser adoption of the “SameSite” cookie policy, announced in 2019. Chrome adopted it in May 2020 and Microsoft Edge in October 2020, and Firefox is joining the effort soon.
They also presented a new family of APIs that provide privacy-preserving alternatives to use cases that right now rely on third-party cookies:
- First-party context
- Personalized ads
- Fraud detection
- Conversion measurement & attribution
- Federated login
Also, they mentioned that they’re moving forward with preparations to phase out third-party cookies and implementing protection against other forms of covert tracking.
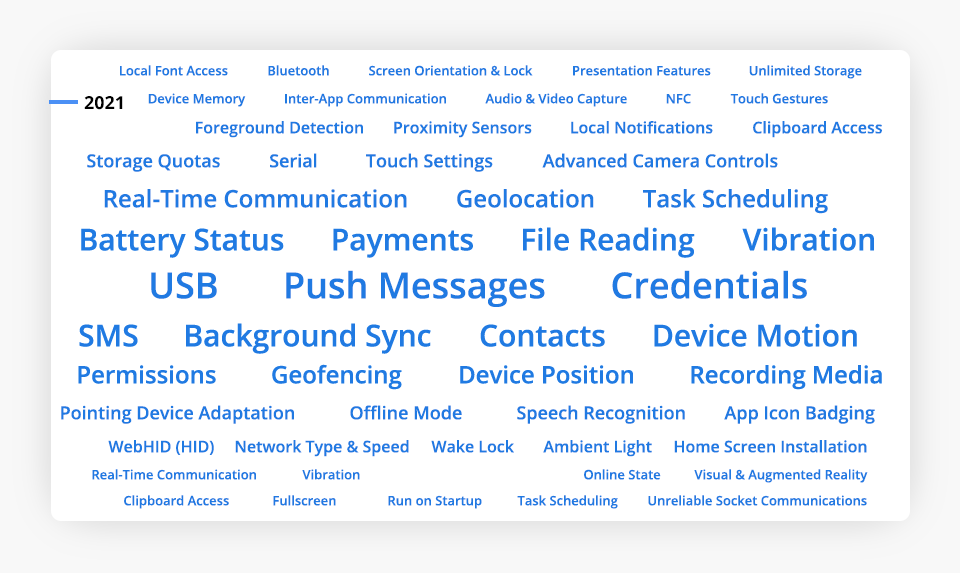
New Innovative Web Platform Capabilities
The File System Access API
This API allows web applications to provide a more seamless user experience by directly reading and saving changes to the user’s device. You can try it by using the following text editor demo.
Read more about the file system access API.
File Handling API
The File Handling API is still in the development phase; this API will let web applications register them as file type handlers within the operating system.
The plan is that you can choose a web app as your preferred application to handle specific extensions. For example, instruct your OS to open all .xls files with Google Sheets.
Read more about the current progress of the File Handling API.
WebHID, Web Serial APIs, and Other Peripheral APIs
New APIs launched on Chrome 89. The WebHID API provides websites to access alternative auxiliary keyboards and gamepads that are not accessible by the system’s drivers.
The Web Serial API allows websites to communicate with serial devices such as the Raspberry Pi, and Almer showed off the Piker Make web application as an example of the capabilities of such API.
New CSS Property: Content-Visibility
Ben announced that early this year, they shipped support for a new CSS property called content-visibility. If set to auto on a given element, you are letting the browser know that it can skip rendering the contents of that element tree if it isn’t currently visible on the user’s display; it helps with heavy sites.
Read more about the new content-visibility CSS property.
BFCache
Google launched BFCache in Chrome 87 (Android). BFCache is the abbreviation of back/forward cache. What it does is that it keeps the web pages loaded in memory; if you navigate away from the web page and decide to move backward or forward, it will load instantly.
BFCache is currently only available on Android, but it’s coming to the Chrome desktop platform soon.
Read more about BFCache.
Pre-Rendering
Ben announced that they are working on new approaches to pre-rendering that are private and safe. A new pre-rendering API will be available later this year for developers to experiment with this on “same site pre-loading.”
Scroll-to-Text
Scroll-to-text was introduced on Chrome 80; this feature allows a user to link to a specific portion of a web page. Chrome highlights the specified text and scrolls directly to the text in question.
Read more about the scroll-to-text Chrome feature.
More Tools for Developer Success
web.dev is a site that includes tutorials on key topics, the latest news, and access to the Lighthouse website auditing tool. Lighthouse is a web application that can provide insights about various topics, such as accessibility, performance, and SEO.
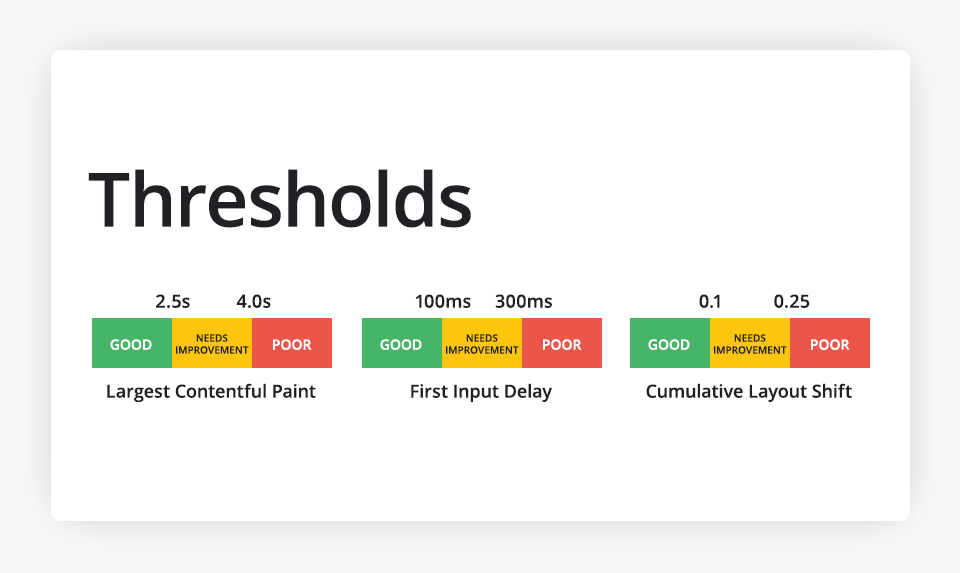
The following are three of Lighthouse’s performance metrics that are particularly impactful on the user experience, known as the “Core Web Vitals.”
- Largest Contentful Paint (LCP) – How fast a site displays key content.
- First Input Delay (FID) – How responsive the site is for the first interaction.
- Cumulative Layout Shift (CLS) – How much the site shifts around.
The Google search team also announced that Core Web Vitals would soon be a part of how pages rank in search results.
Browser Incompatibility Pain Points
Google announced its participation in a cross-industry effort called Compat2021, which aims to fix the five most voted browser compatibility pain points:
- CSS Flexbox
- CSS Grid
- Position: sticky
- Aspect-ratio
- CSS transforms
All related to CSS!
Also, Dion announced that Container Queries are coming soon to Chrome (available on Chrome Canary).
Click here to watch the whole “What’s new for the web platform” session.
Preparing for Page Experience Ranking

During this presentation, Google Speakers Jeffrey Jose and Naina Raisinghani discussed the upcoming changes for the page experience ranking, planned to go live this year.
Watch this video to gain insights into what provides a good page experience.
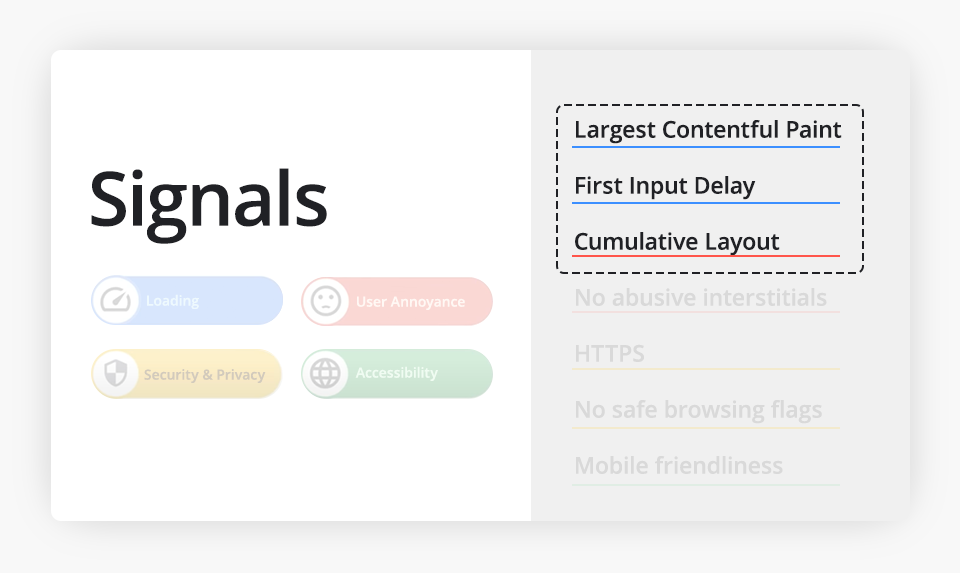
Jeffrey talked about the 4 PX (Project Experience) Pillars of user experience:
- Loading: The time taken to download and display the page resources on the user’s browser.
- Largest Contentful Paint
- First Input Delay
- User Annoyance: Quantifies some web page behavior that can interfere with the visitor’s ability to complete a task.
- Cumulative Layout Shift
- No abusive interstitials
- Security & Privacy: How safe, secure, and privacy-friendly a web page is.
- HTTPS
- No safe browsing flags
- Accessibility: How accessible the web page is to visitors with disabilities.
- Mobile friendliness
The first three metrics are the Core Web Vitals, a set of metrics that apply to all the web pages:
Additionally, during this session, Jeffrey announced the following launches:
Top Stories
Now, all web pages become eligible for the Top Stories feature on Google Search, as long as these satisfy the Google News content policies.
Jeffrey mentioned that they plan to use the page experience ranking to appear on the Top Stories section to ensure that only high-quality news articles get showcased to mobile users.
PX Ranking Coming to Desktop
Page experience ranking is coming to the desktop as well. More details and guides will be available soon.
Prefetching
Jeffrey also announced that Google Search would prefetch websites built by using signed exchanges.
Search Console
The page experience report offers valuable metrics of your web pages in general. For example, it can let you visualize the percentage of URLs with good page experience and their search impressions over time. This way, publishers and webmasters can evaluate performance and make decisions based on the results.
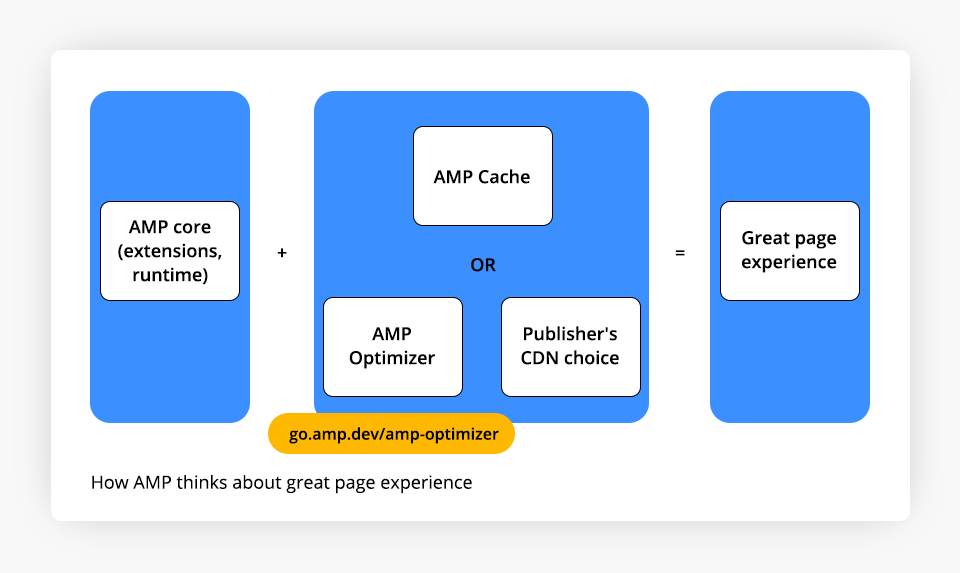
AMP Optimizers
If you think that an AMP page is already fast enough, you are wrong. AMP Optimizers are tools that will bring the speed of Google cache to your website.
Resources:
Material You
Learn about the latest design improvements to help you build personal, dynamic experiences with Material Design.
Click here to watch the full session.
Final Thoughts: Why Should You Care?
As you can see, some of the Google I/O announcements are groundbreaking changes that will modify the way that Google ranks web pages. Most of these presentations showcased the efforts by Google and other companies to give more privacy to visitors in certain ways. At the same time, they help publishers deliver a better user experience.