We can’t send you updates from Justia Onward without your email.
Unsubscribe at any time.
The Presence of the Accelerated Mobile Pages (AMP) Project at Google I/O 2017 is strong, kicking off with a special Keynote just for the AMP Project on the first day of the conference. As with several other sessions, we live blogged the AMP Keynote as it was happening.
The last session I attended on Day 1 of Google I/O 2017 was The AMP Keynote. This was meant as a kind of introduction to all that is new with the AMP Project at Google I/O this year. I was in attendance and live blogged right here. Now that the event is over I wanted to compile my live blog notes down to something more concise to make it easier to ingest. If you want to see my full live blog however, you can find it below.
The AMP Keynote Summary
They kicked off the AMP Keynote by summarizing the tremendous growth of the AMP project over the last year including announcing some exciting upcoming partners. The biggest of these partner announcements to me was by far the announcement that Twitter will be implementing an AMP viewer on the mobile web as well as on both their iOS and Android native apps. The big deal here is that if you implement AMP for your search SEO, it is also going to speed up the performance of pages shared on Twitter as well.
They moved on to make the announcement that they are making several performance improvements to AMP which make AMP twice as fast when loaded from Google Search than before. There are several improvements being made to accomplish this task including: server-side rendering of AMP components, reducing the size of images up to 50% without affecting quality, and implementing Google’s Brotli compression algorithm to reduce the size of AMP pages by up to 10%. You can read more about their improvements on the AMP Project’s blog.
After getting that big announcement out of the way, the team proceeded to summarize how while AMP was originally only for articles, you can now have full interactive experiences thanks to recent advancements such as amp-form and amp-bind. This was an introduction to how AMP can be used for eCommerce and other interactive experiences, which would be later covered in more detail on Friday.
 Following the introduction to e-commerce on AMP, the keynote moved on to discuss how you can upgrade your AMP page to a full Progressive Web App for a richer experience. They went so far as to say that “An investment in AMP today is an investment in your PWA tomorrow.” As with the e-commerce topic, there is a separate session all about what they are calling “Progressive Web AMPs” later in the conference, which I also attended.
Following the introduction to e-commerce on AMP, the keynote moved on to discuss how you can upgrade your AMP page to a full Progressive Web App for a richer experience. They went so far as to say that “An investment in AMP today is an investment in your PWA tomorrow.” As with the e-commerce topic, there is a separate session all about what they are calling “Progressive Web AMPs” later in the conference, which I also attended.
The next portion of the AMP Keynote was responding to the most common negative feedback they receive regarding AMP.
To the feedback that “All AMP Pages look the same” they responded by pointing out ampbyexample.com which gives some starter templates on how to build rich AMP pages, and pointed out how new AMP components are added constantly that allow for rich dynamic web experiences such as the upcoming amp-fx-parallax component which will allow for 3d scrolling effects on AMP pages.
To the feedback that it is “challenging to get metrics right,” they acknowledged the difficulty in gathering the best metrics for such a new web form but also pointed out how the analytics components interact with a large number of third-party analytics providers and continue to get better as time goes on.
Their response to the feedback “not everyone likes AMP URLs in Google Search,” they pointed out how recent changes in the AMP Viewer on Google Search result pages allow users to see, share and switch to the canonical version of the URL.
 Finally the common feedback they receive that “AMP pages do not monetize well through ads,” they debunked this belief by showing that the majority of publishers actually see an improvement in performance of ad monetization on their AMP pages and then transitioned into a discussion of AMP Ads. AMP ads are advertisements that are published in the AMP format which load significantly faster than traditional web advertisements.
Finally the common feedback they receive that “AMP pages do not monetize well through ads,” they debunked this belief by showing that the majority of publishers actually see an improvement in performance of ad monetization on their AMP pages and then transitioned into a discussion of AMP Ads. AMP ads are advertisements that are published in the AMP format which load significantly faster than traditional web advertisements.
AMP ads are advertisements that are published in the AMP format which load significantly faster than traditional web advertisements. As with Progressive Web AMPs and AMP for eCommerce, there was a separate breakout session later in the conference regarding AMP Ads, however, due to a scheduling conflict, I was unable to live blog that session. You can, however, view it on Youtube.
The AMP Keynote ended with a plea for developers in attendance to directly participate in the AMP project, which is an open source project.
Watch The AMP Keynote yourself
Like all the sessions at Google I/O 2017, The AMP Keynote has been made available for viewing on the Google Developers YouTube Channel. You can watch it below.
Live Blog Transcript
Below is the transcript of the live blog we did of the AMP keynote at Google I/O 2017 starting at 6pm Pacific time on Wednesday, May 17, 2017.
 18:04: This week they are announcing something that will make AMP 2x faster. First contentful paint
18:04: This week they are announcing something that will make AMP 2x faster. First contentful paint- 18:04: 50% reduction in image bandwidth usage for users
- 18:05: Brotli compression activated for the Google AMP Cache
- 18:06: “AMP is really working for publishers”
2 billion AMP pages, 900k domains, 58 AMP pages created per second - 18:07: Weather Channel 4x Increase in CTR
- 18:11: tumblr is rolling out AMP on 340 million blog pages
- 18:12: Twitter is rolling out AMP support to the full feed on Mobile Web, Android Native and iOS Native apps
- 18:13: AMP targeted news at first, but now they are targeting ecommerce because “AMP is even better for shopping on the internet.”
- 18:16: Reducing load time by 36% leads to 10.5% increase in orders
- 18:18: eBay is launching all their product pages worldwide on AMP this summer
- 18:18: search on google and buy it on eBay in miliseconds
- 18:18: Dedicated session on Friday about e-commerce for AMP
- 18:19: Progressive Web Apps and AMP
Progressive Web Apps bring- push notifications
- offline support
- add to homescreen
- easy payments
- 18:20: Start fast, Stay fast
- 18:21: An investment in AMP today is an investment in your PWA tomorrow
- 18:23: User discovers content → Service worker installed in background → user upgraded from AMP to PWA instantly
- 18:24: Feedback Received: “all amp pages look the same”
Response: “True to an extent, but they don’t have to - 18:25: Library of AMP components is constantly growing with feedback and input from the community
- 18:27: Parallax component gives a 3d effect
- 18:27: Feedback Received: “Challenging to get metrics right”
- 18:28: AMP is very new, so there is a challenge to measure AMP. In the last few months they’ve announced new features like link and forward features to help attribute things to AMP
- 18:28: Support for AMP Analytics:
- Adobe Analytics
- Chartbeat
- Parse.ly
- Google Analytics
- comScore
- 18:29: Feedback Received: “Not everyone likes AMP URLs in Google Search.”
- 18:30: Google Search rolled out a button across mobile web that shows the publisher link, move to canonical and long press to copy original url
- 18:30: Feedback: “AMP pages do not monetize well through ads.”
- Over 90% of publishers experience higher CTR
- Over 70% of publishers experience higher viewability
- 18:31: Publishers who are underperforming on their AMP pages are just putting fewer ads, but individual ads perform much better
- 18:32: During the session the AMP team published a blog post about what they are doing to get that 2x faster.
- 18:32: AMP Ads: if an ad wants to be seen, it better load quickly
- 18:32: Three core issues
- Slow loading ads
- Disruptive ads
- Unsafe ads
- 18:33: They’ve applied the same performance principles to ads they do for AMP and they call it AMP Ads, ads published in the AMP format
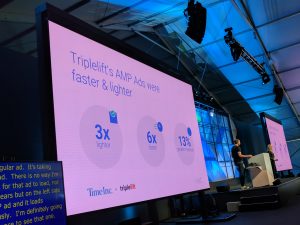
 18:34: Triplelift’s AMP Ads were faster and lighter. 3x lighter, 6x faster, 13% greater revenue
18:34: Triplelift’s AMP Ads were faster and lighter. 3x lighter, 6x faster, 13% greater revenue- 18:35: Build them yourself just like an AMP page or use tools like celtra’s AMP Ad Creator tool
- 18:35: Goal is to make AMP Ads the defacto standard for ads on the web
- 18:36: Session tomorrow for AMP Ads at 8:30 am
- 18:37: Contributing to AMP
- 10k stars on github
- over 400 people contributing code
- 18:37: Contributing to AMP: Weekly public “design review hangouts”
- 18:39: “First Issues” as a “tutorial” to contribute to AMP Development
- 18:39: Community slack
- 18:39: Wrap up
- AMP has great momentum on publishing and platforms
- AMP is open for business
- PWAs and AMP work great together
- AMP ads make the web better