We can’t send you updates from Justia Onward without your email.
Unsubscribe at any time.
Google has released notes about Core Web Vitals, their new three main things to measure when testing your site for speed.
It is no surprise that making sure that your website performance is fast is vital to your success on the web. We’ve written about this topic several times over the years. What is often less obvious is how you properly quantify your web performance. Over the years, Google and others have released many tools that can help you measure your web performance, but these tools often measure different things, and it can be difficult to truly know if your optimization efforts are properly working because the different tools give different results.
Last week, Google announced on the Chromium Blog a new initiative known as the Web Vitals initiative, which aims to unify the guidance regarding which signals you should be measuring to deliver the best user experience.
📢Introducing Web Vitals, an initiative by Google to provide unified guidance for quality signals that are essential for great user experiences on the web. More at https://t.co/7vnUDaeaBz pic.twitter.com/aR86FrS9r0
— Chrome Developers (@ChromiumDev) May 5, 2020
Core Web Vitals
To start, the Web Vitals initiative has identified a set of three metrics that they’ve dubbed the Core Web Vitals. They admit that these metrics will evolve over the course of time, but for now, these are the three values that they recommend web developers measure when it comes to quantifying their performance. When coming up with these vitals, they focused on metrics that capture user-centric outcomes, are field measurable, and already have equivalent lab diagnostics and tooling.
Watch this clip to learn more about Core Web Vitals.
Largest Contentful Paint (LCP) Measures Loading
Measuring how quickly the main content of a web page loads has always been one of the most important indicators of how fast a page is. When a user visits a page on your site, if there is a delay before the main content is visible, it can be frustrating.
Unfortunately, measuring this has been somewhat of a holy grail among web developers because it can be difficult for automated tools to properly identify which content is the main content of the page, often until the rest of the page is already loaded.
In the past, loading was measured by tracking events such as DOMContentLoaded, which fires when all of the HTML has been rendered, but before additional resources, such as stylesheets, images, and javascript, have been fetched and rendered. Unfortunately, while this was relatively easy to measure, it did not give a complete picture of when the page’s content appears to have finished loading.
Later measurements, such as First Contentful Paint (FCP) and First Meaningful Paint (FMP), attempted to improve on this by tracking when real content (complete with styles and images) starts displaying on the page, but stopping measurements at the time that the first content on the page renders is not particularly useful because this content is not usable by the user.
Largest Contentful Paint (LCP) solves this problem by instead reporting the time that the largest content element on the page is rendered. This is more helpful because the largest content element is generally the main content body of the page, so the point that this element is visible is a good indicator of how long the page load is perceived to be by the user.
LCP is measured in seconds from the beginning of the page load. A score of 2.5 seconds or less for LCP is considered “Good,” a score between 2.5 seconds and 4 seconds is considered “Needs Improvement,” and an LCP score larger than 4 seconds is considered “Poor.” You should always strive to make sure that LCP triggers in less than 2.5 seconds from the start of the page load.
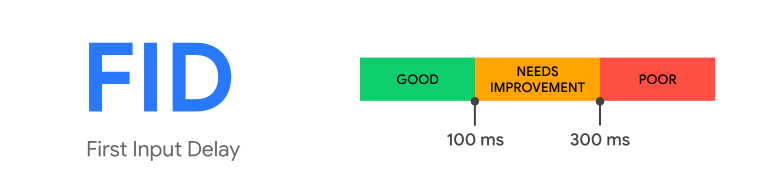
First Input Delay (FID) Measures Interactivity
The second of the three Core Web Vitals metrics is First Input Delay (FID), which measures the time from when the user first interacts with a page to the time when the browser is capable of responding to that interaction. Delays in input can be frustrating for users trying to interact with your content, and the more delayed a response is to user input, the more frustrated the user gets.
FID is measured in milliseconds, and like LCP, the smaller the number, the better. FID scores under 100 milliseconds are considered “Good,” FID scores between 100 milliseconds and 300 milliseconds are considered “Needs Improvement,” and scores larger than 300 milliseconds are considered “Poor.”
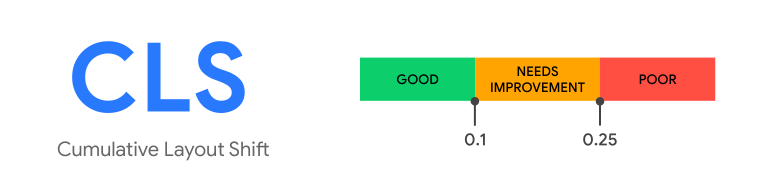
Cumulative Layout Shift (CLS) Measures Visual Stability
Another user frustration related to performance is when elements of the page shift their position due to other elements loading and pushing content lower on the page. While normally this is just frustrating, it is possible that an unexpected layout shift can make a user’s intended actions result in something very different happening. For example, you might be about to tap on a particular link, only for the link to move just as you try to tap it so that you instead end up tapping on something very different.
The Cumulative Layout Shift (CLS) metric aims to measure how much the layout of your page shifts due to loading. Unlike LCP and FID, CLS is not a measurement of time, but instead a percentage. More accurately, it is a combination of two different metrics, both of which are measured in percentage as a fractional portion of the screen.
Impact Fraction
The Impact Fraction is measured when items move. It takes an element before and after it moves and sums up the total amount of the viewport affected by the change. For example, if an element takes up 50% of the screen, and it moves down by 25% of the screen, the impact fraction is 75% (or 0.75 in decimal).
Distance Fraction
An earlier version of this metric just used the impact fraction, but they discovered that the calculation was overly penalizing situations when large elements were being shifted by only a small amount. To solve this problem, they added a second fraction, the Distance Fraction, which measures the farthest distance that any individual element (regardless of size) moves. In the example above, this would be the 25% mentioned before (or 0.25 in decimal).
Cumulative Layout Shift Score
To get the final Cumulative Layout Shift Score, multiply the Impact Fraction by the Distance Fraction, and the result will be the final score. For the example above, this would be 0.75 * 0.25 = 0.1875 (18.75%)
The CLS is presented as a decimal number. Scores less than 0.1 are considered “Good,” scores between 0.1 and 0.25 are considered “Needs Improvement,” and scores greater than 0.25 are considered “Poor.”
Measuring the Core Web Vitals
Google is working hard on tools and services that will help web developers measure these various scores to determine the overall health of their sites. These calculations will be worked into Google’s other performance testing tools, including Lighthouse, PageSpeed Insights, Google Search Console, and Chrome DevTools.
For now, however, there are APIs and SDKs available for developers to use to integrate the calculations into their own testing suites, and Google has released the source code of an alpha version of a Chrome extension that can calculate these scores on the fly for any website.

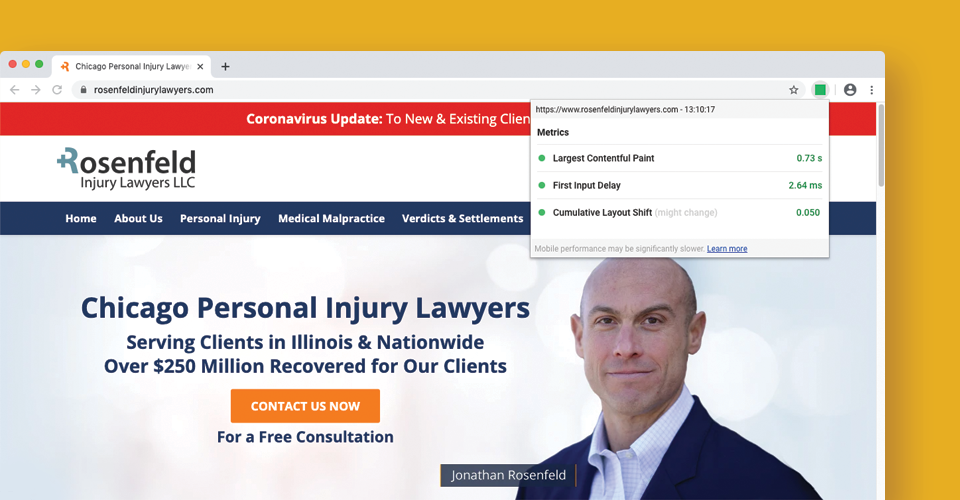
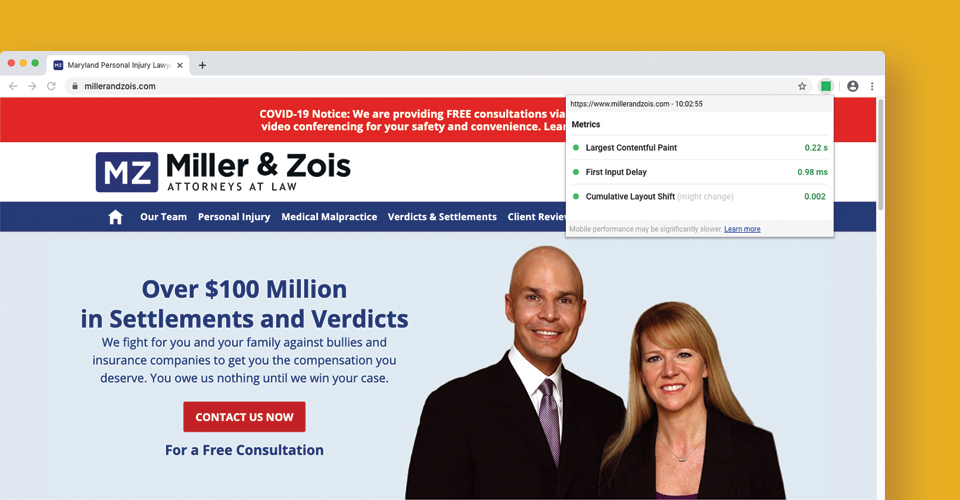
The Chrome extension is considered alpha and could change considerably before it is released on the Chrome Web Store, but for the time being, developers (including us here at Justia) can start measuring Core Web Vitals right now.
AMP and Core Web Vitals
On the day after the Chromium blog post, the AMP project posted about what Web Vitals means for the AMP project. Fortunately, the very things that Core Web Vitals measure as things that should be fixed are directly in line with what the AMP project seeks to address.
This week @ChromiumDev announced the Web Vitals Initiative 🌐
Read our latest blog post to learn how AMP⚡ can help site owners meet the recommended performance targets outlined by Web Vitals, and easily maintain them over time 👇 https://t.co/2x9ikl8FSg
— AMP Project (@AMPhtml) May 6, 2020
Largest Contentful Paint
The AMP project was designed from the ground up to minimize content paint. By offloading loading onto an AMP cache that can preload and prerender content, pages load instantly without delay when linking from search results. And with AMP’s intelligent resource loading, images and external resources that are below the fold are delayed automatically, allowing the content that the user will see first to render quickly without having to wait for resources that they won’t even see until they scroll down the page.
For page loads from Google Search, the LCP will be well below the 2.5-second threshold defined in Core Web Vitals, ensuring a “Good” score.
First Input Delay
Since vital resources, such as the AMP library, are preloaded by the browser before the user even clicks onto your page, the processing that would cause an input delay is minimized to the greatest extent possible, meaning that your browser is ready to respond to your user’s input immediately. Also, the built-in limitations on third-party content native to AMP prevent other resources on the page from locking up the browser and stopping user interaction.
The limitations on third-party content and the preloaded AMP library ensure that First Input Delay will always be well under the 100-millisecond threshold to ensure a “Good” score.
Cumulative Layout Shift
AMP requires all elements on the page to be statically sized, which requires images, iframes, and embeds to have a static height and width defined in the HTML code. This allows AMP to put an intelligent placeholder spacing for all content on the page. This means that even in a situation in which a piece of content doesn’t load immediately, the space for that element has already been allocated. This completely eliminates Layout Shift because elements that load later simply fill in the blank placeholder space that was previously defined, with no content moving needed.
Thanks to statically laid out elements, AMP pages should easily score a CLS less than the 0.1 necessary to get a “Good” score on this as well.
The Future of Fast
The Web Vitals initiative is new and growing, but it is built on the foundation of the metrics and analysis that Google has been pushing with tools such as PageSpeed Insights and the Google Search Console for years. Developers need to keep an eye on the new developments in Web Vitals and other constantly changing standards in order to ensure the best user experience both for your users and for search engines that indicate performance as a ranking factor.

When Core Web Vitals was announced, our team immediately grabbed the alpha version of the upcoming Chrome extension and got it working in our Chrome browsers so that we can test our client sites to make sure that they score well. Fortunately, our dedication to creating high-performance web pages gave us an early leg up, and we are seeing fantastic results when testing our own sites against this early version of Core Web Vitals.
We also provide AMP versions for all of our client websites and blogs at no additional charge, so they automatically get the benefit of AMP’s performance optimization as well.
If your law firm website is in need of a performance overhaul, contact the specialists at Justia. Our team is full of experienced professionals who are always staying on top of the latest trends in performance. Our clients can rest assured that when they work with Justia, they are working with a company that is dedicated to providing sites that are optimized both for search engines and for user performance, while still having a modern, professional design. Don’t delay; contact Justia about updating your law firm website today.
If you are interested in learning more about Core Web Vitals, be sure to check out Google’s posts on both the Chromium and AMP Project blogs, or check out these articles from SearchEngineJournal and 9to5 Google, who have also summarized the initiative.